My Role: Lead Designer
UX and UI Design, prototyping; Research, Comp Analysis, User Testing; Partner on implementation delivery with cross-functional team (Development, Product Management, Project Management, Content & Documentation, Stakeholders).
Context
What is a Static Website and why do users want to host it on IBM Cloud Object Storage (COS)?
What is a Static Website and why do users want to host it on IBM Cloud Object Storage (COS)?
Static Websites are…
• Pre-built files that make up Webpages, which are delivered to the end user exactly as it is stored
• Loaded the same way every time, therefore loading times are very fast
• Static sites are easier to crawl, ranking higher in search engines, increasing SEO
• Popular examples: Blogs, Documentation, Newsletters, Portfolios
Why IBM Cloud Object Storage?
• Serverless, high availability
• Allows the user to focus on fixed-content delivery to their customers
• COS is an unstructured data storage service designed for durability, resiliency and security
Focus
Job to be done
Job to be done
When migrating and managing my data in COS, I need a place to store and manage my static website, so it can still be accessed by customers at the current URL.
Step 1
Size up the competition
Using Amazon Web Services (AWS), Google Cloud Platform (GCP), and Microsoft Azure I understood how the feature and documentation works. I was able to craft a story about how we might be able to competitively differentiate in IBM COS.
Recording of creating an SWH Bucket on AWS
Recording of creating an SWH Bucket on GCP
Step 2
Iterate on a prototype
After sketching and critiquing with the team, basic requirements and flow are laid out using the Carbon Design System. Users can create a bucket, host a publicly available site, create routing rules, and manage all aspects of the site. I used this to work with Content and Documentation writers, as well as Development and Product Management.

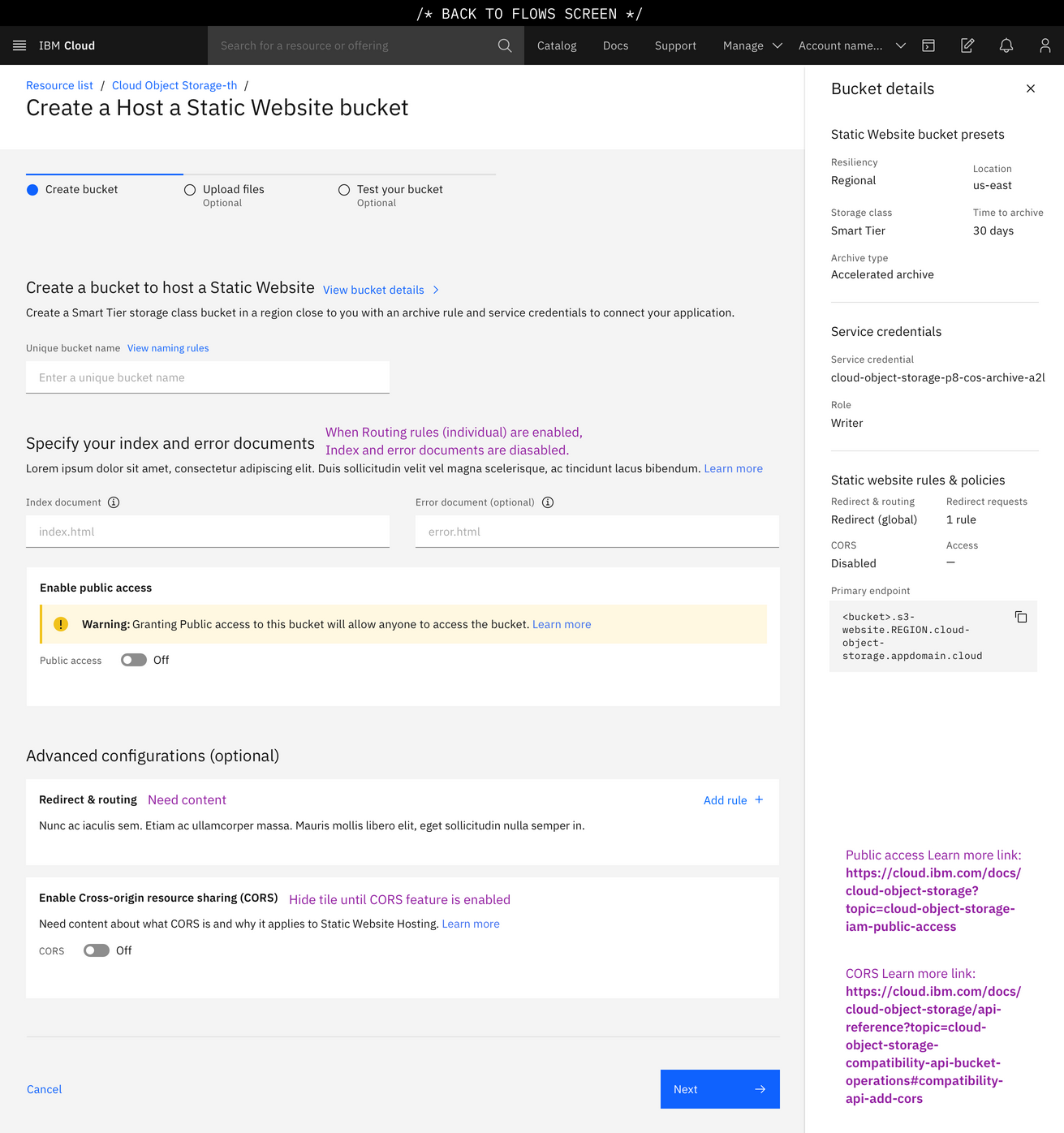
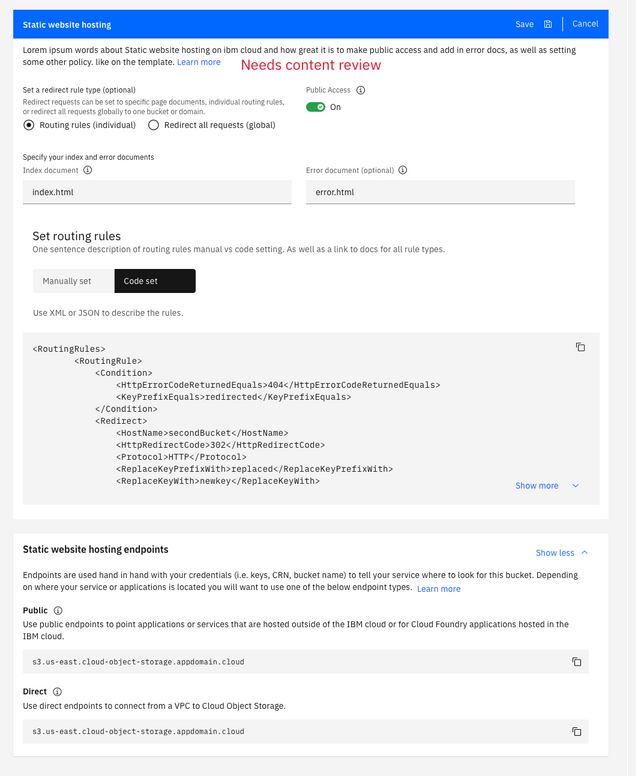
Screenshot of the first page of a predefined bucket template. The form is empty and includes notes to the team. This screen is the first of three steps.

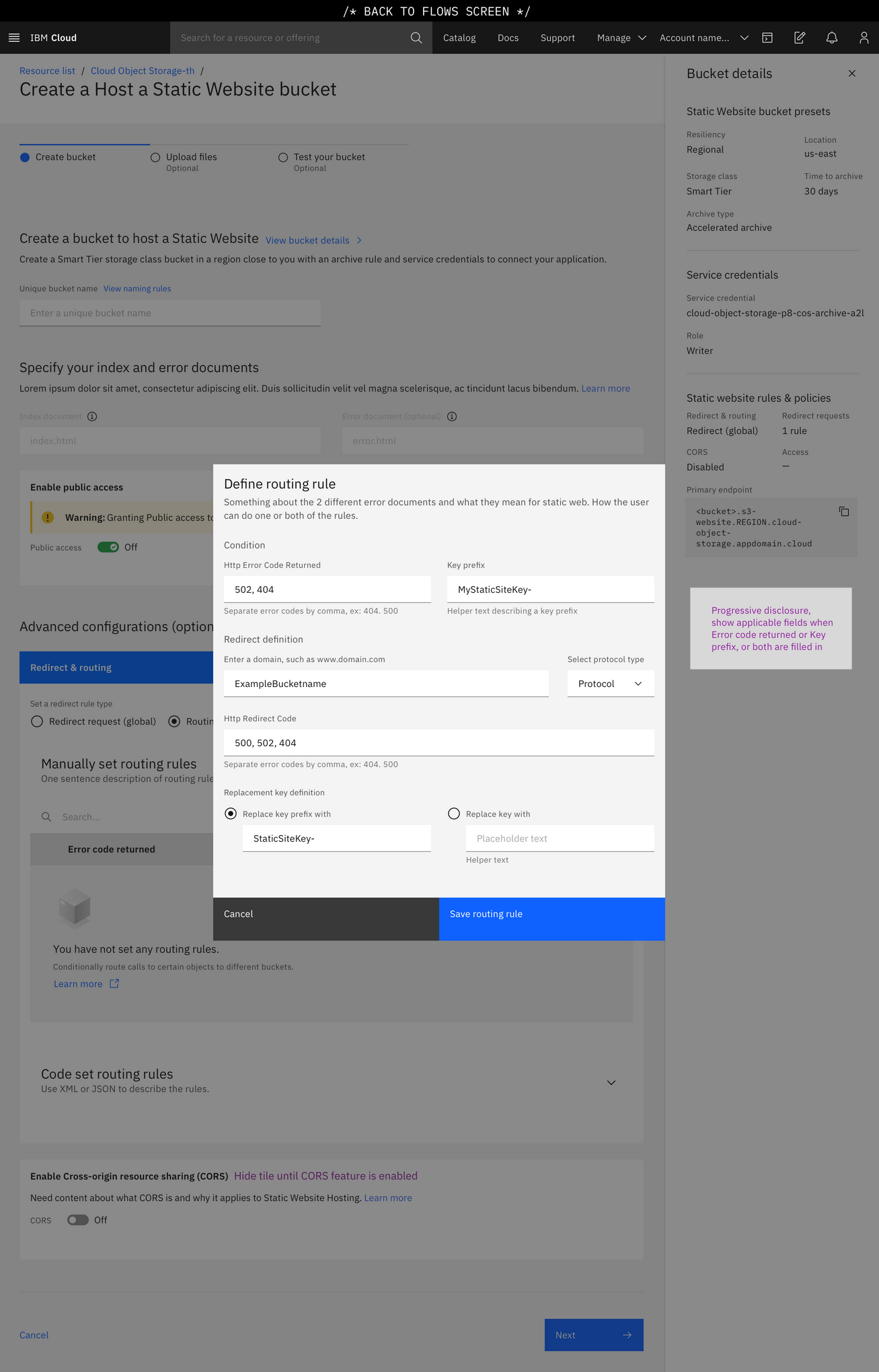
The same first page of the predefined bucket template showing a modal in which progressive disclosure is used to revela form fields.

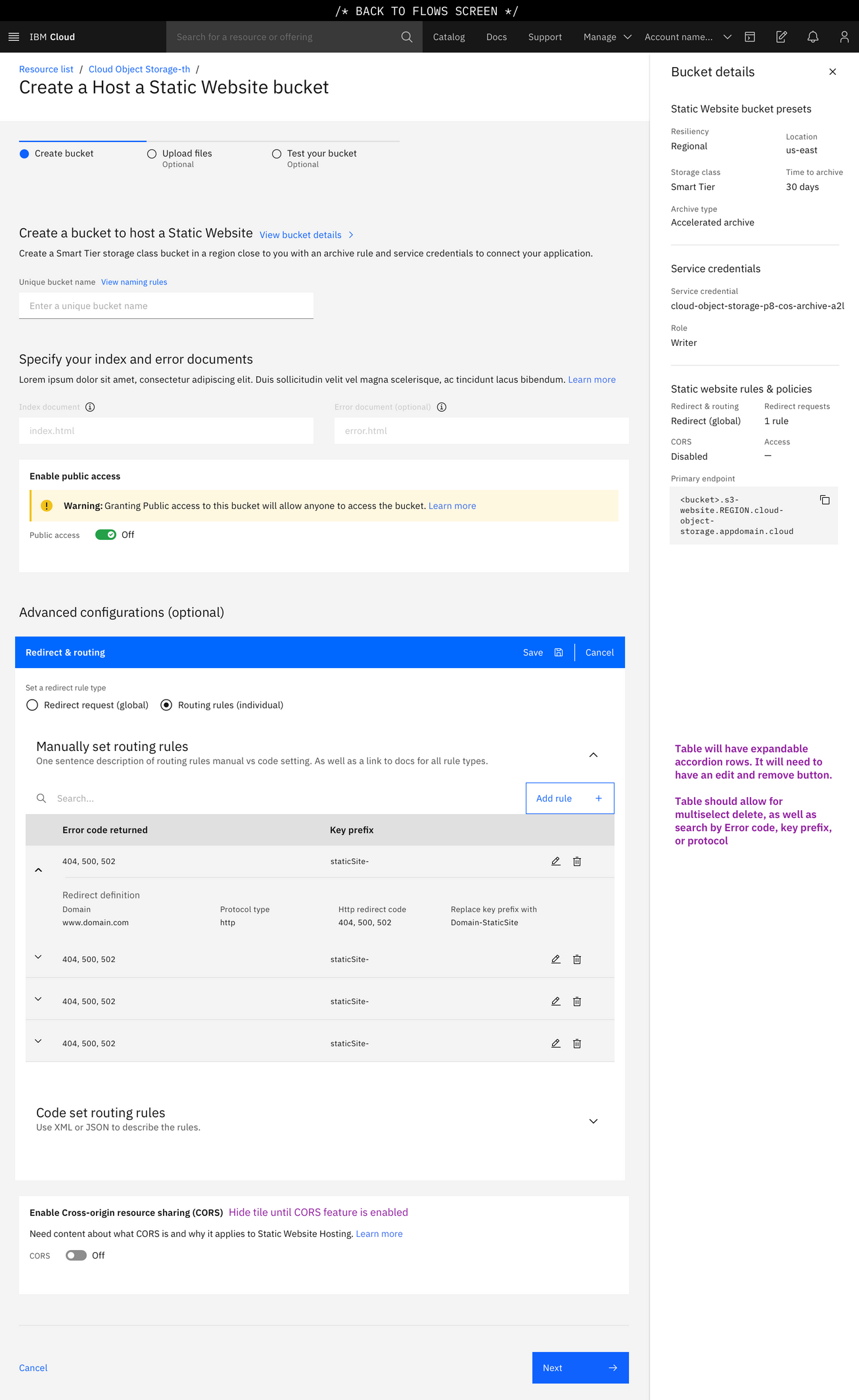
Once the form fields in the modal are completed, the template page updates the Redirect and Routing card to show an expandable structured list.
Step 3
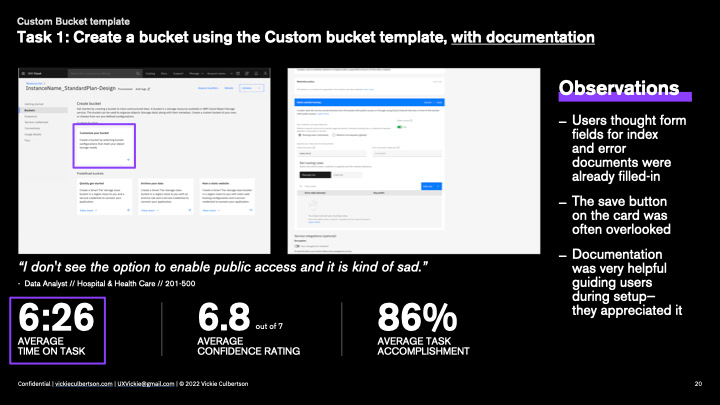
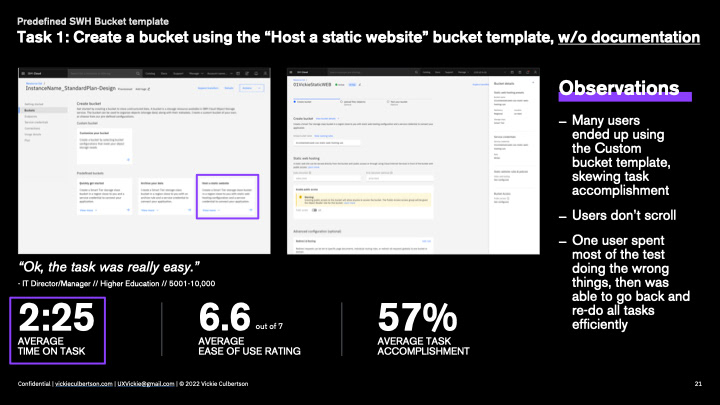
User test content in MVP
Myself and Ora Peled Nakash, UX Researcher, ran 2 tests on the 2 ways to create a SWH bucket with 2 main goals:
1. We wanted to ensure templates meet basic user requirements and are usable
2. See if users could find the primary endpoint to test their bucket’s website




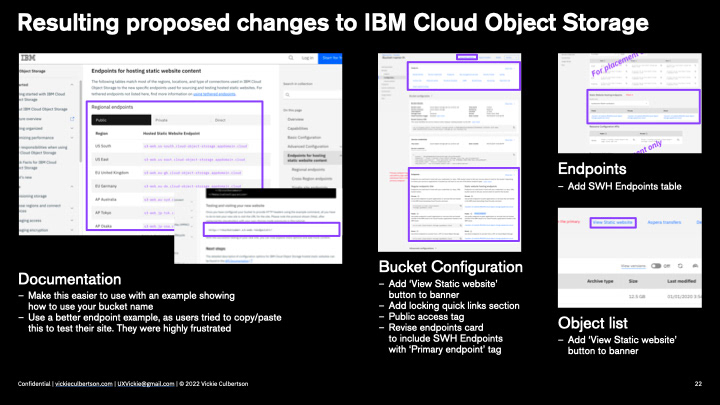
Step 4
Learn and iterate
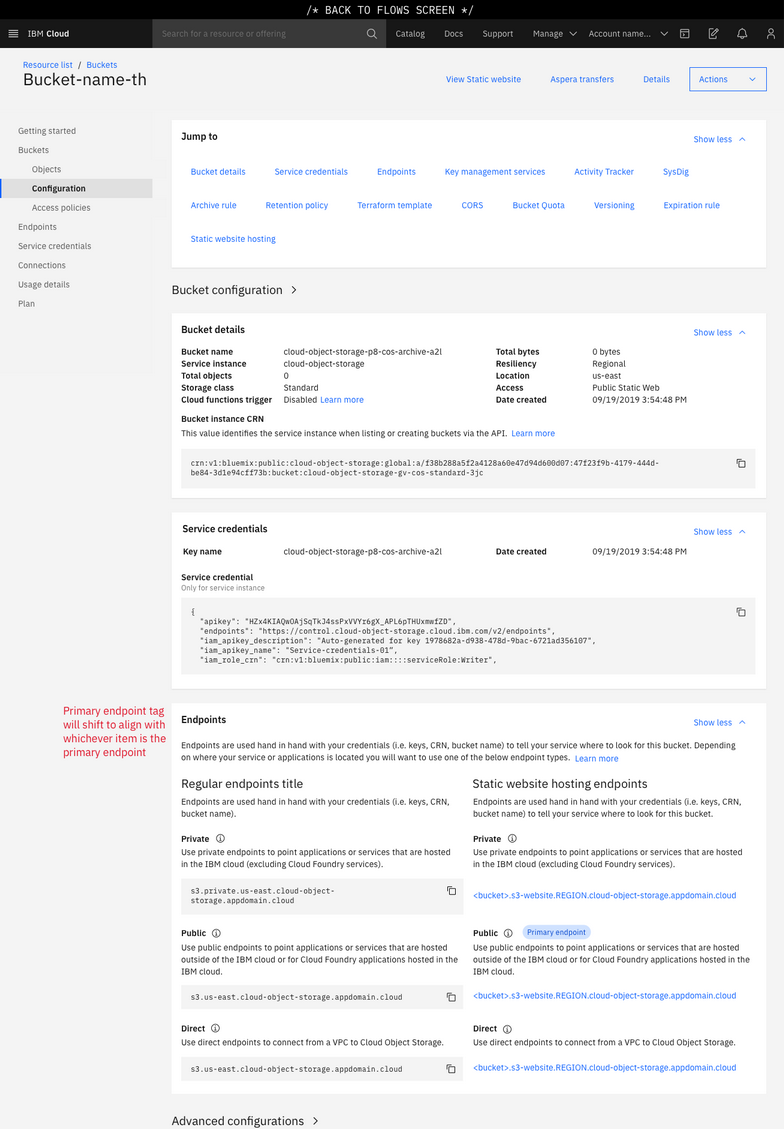
After implementing feedback, users are able to create a Static Website Hosting Bucket from a pre-defined template or using the Custom Bucket template. Users can modify settings from their Bucket’s Configuration page. They can view information about their bucket in the Bucket details panel.

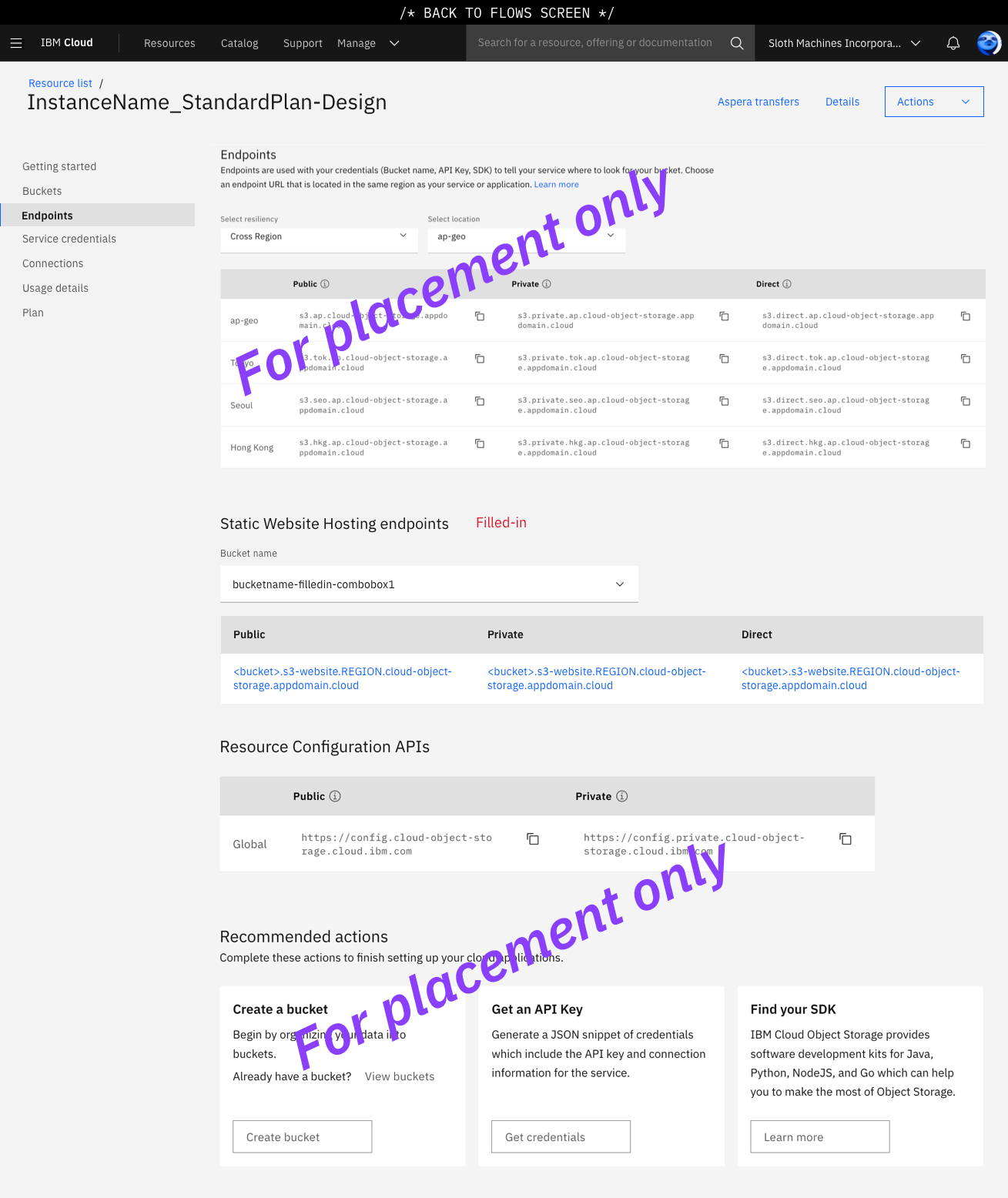
Based on User Testing, I incorporated a filterable table on our Endpoints page which displays the Static Website Bucket's Endpoints for testing.

I was able to add a code snippet editable area for users to upload already coded routing rules. This saved users time and energy.

As the page grew, I needed to add a Jump To section at the top with Ghost Buttons, so the user could quickly be moved to the updated Endpoints area. Now the Endpoints card displays the Static Website Endpoints. Users were also very happy with this.
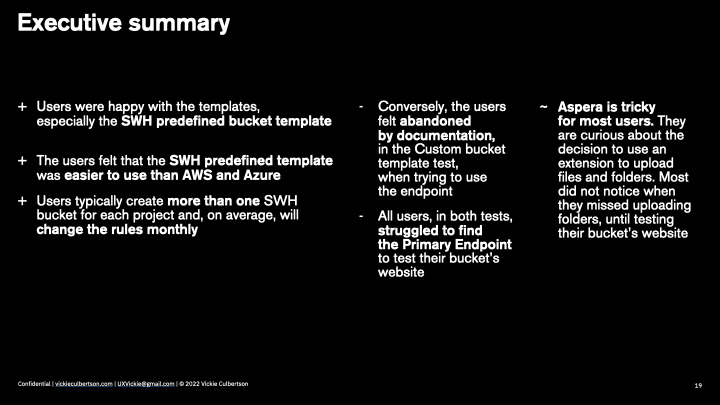
Lessons Learned...
1. User testing from Staging environments can be very difficult and time consuming.
2. Challenge existing Style Guide components. Use research from your tests to affect change in the guide.
3. Always test tutorials and documentation, if you can.
Extra Credit
Affecting change
I worked with the Documentation writer to submit an idea to the product Roadmap. Based on the Research, we suggested a backend update to the API to allow for folder and large file uploads through the UI. Historically, users had to install a plugin to upload these folders and larger files. In 2022, the ability to upload folders and large files through the UI in the updated data transfer pattern was introduced to the UI to the credit of myself, Ora Peled Nakash, Nicholas Lange, Yogi Vijay, Tiffany Huang, and Samuel Griffiths.

